
utworzone przez irek wrobel | sty 13, 2015 | Wordpress
WordPress Dla Początkujących Ściągawka
W ostatnim czasie otrzymałem sporo pytań od Artura – twórcy strony www DesignForAll – Moje Miasto, Moje Życie. Artur systematycznie pracuje nad swoją stroną, czego efekty widać na blogu. Gratulacje 🙂
Pytania dotyczyły modyfikacji WordPress-a, modyfikacji wyglądu, modyfikacji szablonu wordpress i jego ustawień. Ponieważ takie pytania mogą mieć również inne osoby, postanowiłem dać prostą ściągawkę dla początkujących.
Skrypt WordPress jest skryptem Open Source, to znaczy, że można go swobodnie pobierać i modyfikować do woli. WordPress posiada od środka wiele kodów, które nawet początkujący blogger, może zmieniać. Dlatego jeśli chcesz dokonać drobnych zmian, a nawet rozwinąć swój własny motyw, mini ściągawka, może ci pomóc. Zdecydowałem się wymienić kilka najważniejszych i najczęściej spotykanych kodów, które swobodnie można edytować. Poniżej znajduje się link do pobrania tej ściągi, którą możesz sobie wydrukować i powiesić na przykład nad biurkiem.
Podstawowe pliki szablonu WordPress
Poniżej znajduje się lista podstawowych plików, które każdy szablon dla WordPress powinien mieć:
- style.css – formatowanie strony

- header.php – nagłówek strony
- index.php – szkielet strony
- sidebar.php – pionowa kolumna strony
- footer.php – stopka strony
- single.php – ustawienia pojedynczego wpisu
- page.php – ustawienia strony
- comments.php – komentarze
- 404.php – strona błędu 404, gdy nie może znaleźć żądanego pliku
- functions.php – ustawienie funkcji motywu
- archive.php – archiwum
- searchform.php – wyszukiwarka na stronie
- search.php – filtr wyszukiwarki
Podstawowe kody w znajdujące się w pliku header.php
Kody te są głównie dostępne w pliku w header.php, ale niektóre z nich, mogą znajdować się również w innych plikach szablonu. Kody, podobnie jak pliki, są używane, aby odwoływać się do konkretnych adresów URL całego szablonu. Większość z tych kodów można znaleźć w pliku header.php:
- <?php bloginfo(’name’); ?> – Tytuł lub nazwa bloga
- <?php wp_title(); ?> – Tytuł konkretnej strony
- <?php bloginfo(’url’); ?> – Dokładny adres URL strony
- <?php bloginfo(’description’); ?> – Opis bloga
- <?php bloginfo(’template_url’); ?> – Lokalizacja szablonu bloga
- <?php bloginfo(’stylesheet_url’); ?> – Link do lokalizacji pliku style.css
- <?php bloginfo(’rss2_url’); ?> – adres URL RSS strony – czytnik najnowszych wpisów
- <?php bloginfo(’pingback_url’); ?> – adres URL pingback-ów strony – odwołania twojego wpisu do innych stron
- <?php bloginfo(’version’); ?> – wersja WordPress
Kody używane przez inne pliki szablonu WordPress
Poniższe kody są używane przez inne pliki szablonu, takie jak single.php, index.php, page.php itd.
- <? php get_header (); ?> – Wyświetla zawartość pliku header.php
- <? php get_footer (); ?> – Wyświetla zawartość pliku footer.php
- <? php get_sidebar (); ?> – Wyświetla zawartość pliku sidebar.php
- <? php comments_template (); ?> – Wyświetla zawartość pliku comment.php
- <? php the_content (); ?> – Wyświetla zawartość wpisu
- <? php the_excerpt (); ?> – Wyświetla początkowy fragment wpisu
- <? php the_title (); ?> – Tytuł konkretnego wpisu
- <? php the_permalink ()?> – Link do konkretnego wpisu
- <? php the_category (’,’)?> – Kategoria wpisów
- <? php the_author (); ?> – Autor konkretnego wpisu
- <? php the_ID (); ?> – Identyfikator (numer) konkretnego wpisu
- <? php edit_post_link (); ?> – Edycja linku wpisu
- <? php next_post_link (’% Link’)?> – Adres URL następnego wpisu
- <? php previous_post_link (’% Link’)?> – Adres URL poprzedniego wpisu
- <? php get_links_list (); ?> – Wyświetla wszystkie linki bloga
- <? php () wp_list_pages; ?> – Lista wszystkich stron
- <? php (wp_get_archives)?> – Lista archiwum strony – wszystkie starsze wpisy i strony
- <? php () wp_list_cats; ?> – Wyświetla wszystkie kategorie bloga
- <? php get_calendar (); ?> – Wyświetla wbudowany w kalendarz
- <? php wp_register (); ?> – Wyświetla link rejestracji
- <? php wp_loginout (); ?> – Wyświetla link logowania / wylogowania tylko dla zarejestrowanych użytkowników
W praktyce oznacza to tyle, że jeśli chcemy na przykład zmienić wygląd stopki bloga, powinniśmy najpierw sprawdzić czy szablon oferuje taką możliwość. Przejdź wówczas do zaplecza ⇒ Wygląd ⇒ Widgety i sprawdź czy tam znajduje się Widget zatytułowany Footer lub stopka.
Jeśli nie ma, może to oznaczać, że twój szablon nie udostępnia takiej opcji, co z kolei oznacza, że modyfikować stopkę można edytując plik footer.php, dostępny poprzez zaplecze ⇒ Wygląd ⇒ Edytor lub poprzez dostęp do plików strony na serwerze.
Wiem, że dla wielu powyższe pojęcia i tak są czarną magią, ale mam skromną nadzieję, że to choć w najmniejszym stopniu pomoże.
Powodzenia
Kliknij w Ten link, jeśli chcesz, pobrać i wydrukować ściągawkę
PS
Możesz modyfikować każdy plik do woli, jednak wcześniej zapisz sobie na komputerze obecną wersję pliku. W przypadku niepowodzenia lub pojawiających się błędów na stronie, wystarczy przenieść wcześniejszą wersję na serwer a będziesz mieć pewność, że wszystko będzie ok 🙂

utworzone przez irek wrobel | lis 20, 2014 | Wordpress
Co będzie w WordPress 4.1 (Funkcje i ekranu)
Prawie dwa miesiące temu, został wydany WordPress w wersji 4.0. WordPress 4.0 posiada wiele nowych ulepszeń jak chociażby rozszerzony edytor tekstu, ulepszone wsparcie techniczne, łatwiejsze umieszczanie kodu embed i wiele innych.
WordPress 4.1 ma zostać wydany w drugim tygodniu grudnia 2014. Będzie posiadał dużą ilością zmian i …nowy szablon domyślny. Jeśli chcesz dowiedzieć się najważniejszych zmian, jaki przyjdą w nowej odsłonie WordPress 4.1, czytaj dalej.
Już teraz możesz testować wersję beta na własnej domenie lub na komputerze, za pomocą wtyczki WordPress Beta Tester.
Skupiający Uwagę Ulepszony Edytor Tekstu
WordPress 4.1 będzie posiadał nowy i ulepszony edytor teksu. Wielu początkujących użytkowników WordPress zwykle nie wie, jak sprawić, aby pisanie stało się przyjemniejsze i nie rozpraszało uwagi ( naprawdę bardzo pomocne ! ). Nowy tryb skupienia uwagi na samym pisaniu i formatowaniu treści sprawi, że znacznie łatwiej będzie przełączać się między normalnym trybem pisania i skupiającym uwagę.

Zauważ, że metabox i pasek admina znikną z ekranu i pozostaną ukryte dopóki będziesz pisał. Jak tylko najedziesz kursorem, na górę ekranu, edytor tekstu wysunie się z powrotem. Funkcja ta jest domyślnie włączona w wersji beta. Jednak nie będzie domyślnie włączona w ostatecznej wersji, a użytkownicy będą musieli kliknąć przycisk aby ją włączyć.
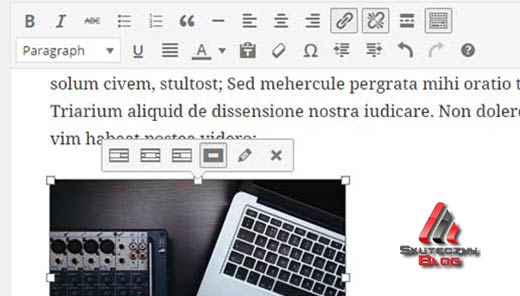
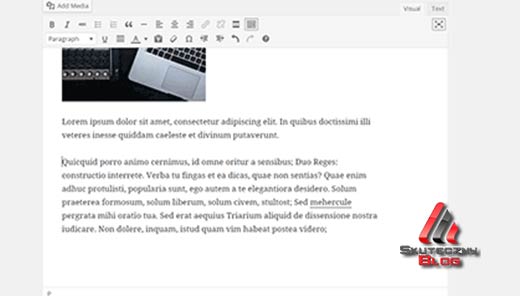
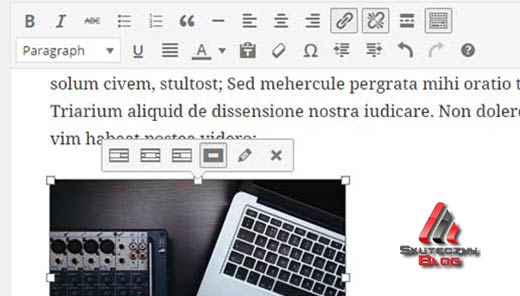
Edycja obrazu
WordPress nie jest łatwy dla początkujących użytkowników szczególnie jeśli chodzi o wstawiani i edycję obrazków. Z wersją 4.1, użytkownicy będą mogli jednym kliknięciem w zdjęcie, od razu zobaczyć opcje wyrównania obrazka lub usunięcia wyrównania. Kliknięcie w obrazek otworzy wyskakujące w popup dodatkowe okienko umożliwiające wyrównanie obrazka.

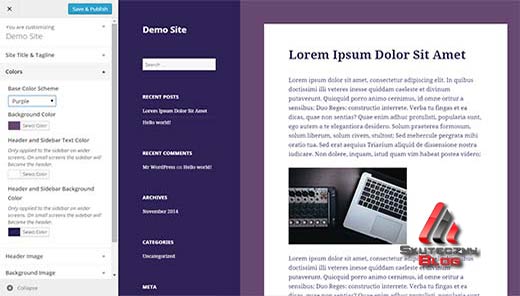
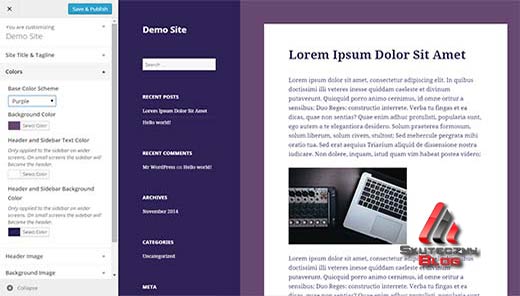
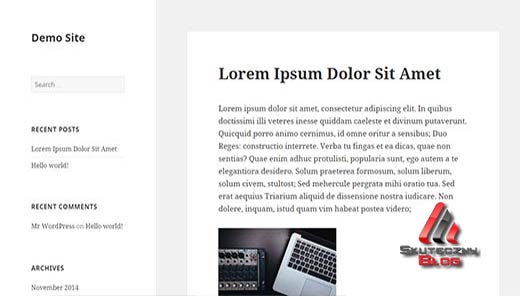
Nowy domyślny motyw – Twenty Fifteen
Tradycyjnie już wraz z nową edycją WordPress, jest dodawana nowa domyślna skórka. WordPress 4.1 będzie zaopatrzony w nowy domyślny szablon pod tytułem Twenty Fifteen

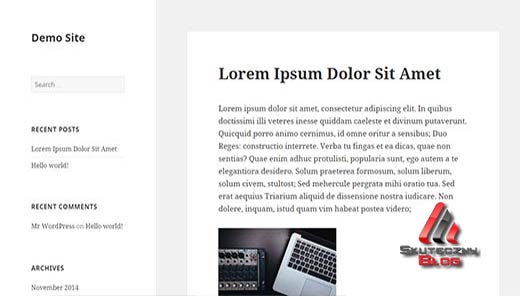
Twenty Fifteen jest prostą skórką, która duży nacisk kładzie na typografię. Wykorzystuje czcionki Sans Serif i Google, które obsługują wiele języków. To sprawia, że Twenty Fifteen będzie gotowy do użytku z dowolnym języku, bez konieczności zmiany czcionki. Korzystanie z tego szablonu sprawi, że użytkownicy będą mogli wybrać jeden z różnych schematów kolorów, dodać obraz tła, zmienić nagłówek, itp. Umożliwi on szybką i łatwą modyfikację motywu.

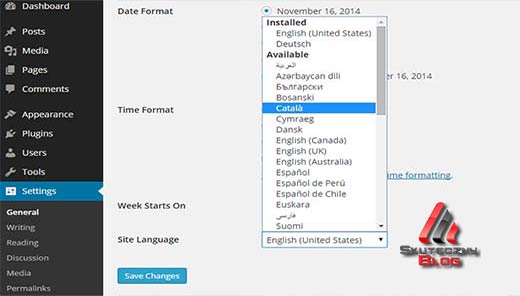
Instalacja pakietów językowych w Panelu Admina
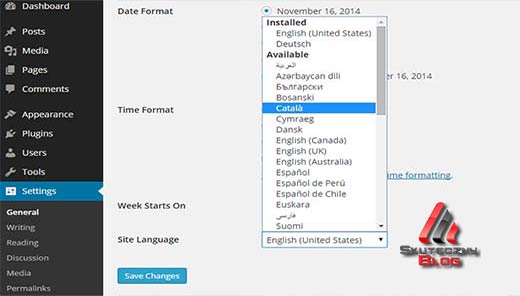
Do wersji 4.0, WordPress wprowadził wybór języka podczas procesu instalacji. Zmiana języka na inny, zarezerwowana była dla bardziej doświadczonych użytkowników. WordPress 4.1 będzie jeszcze łatwiejszy pod tym względem, mianowicie użytkownicy będą mogli zmienić język w menu Ustawienia »Ogólne. Wystarczy wówczas wybrać język, który chcesz zainstalować z rozwijanego menu i zapisać ustawienia. WordPress automatycznie pobierze i zainstaluje pakiety językowe dla ciebie.

Usprawnienia dla programistów
WordPress 4.1 posiada wiele nowych funkcji dla programistów. Istnieje wiele ulepszeń dla kontekstowych paneli, kontroli i sekcji.
Mam nadzieję, że ten artykuł choć trochę przybliżył nową nadchodzącą wersję WordPress 4.1.
Napisz w komentarzu poniżej, które funkcje chciałbyś zmienić lub dodać. Których brakuje a które cię denerwują 🙂

utworzone przez irek wrobel | paź 23, 2014 | Wordpress
Co to jest Akismet i dlaczego jest warty zainteresowania
Każda nowa instalacja WordPress posiada zainstalowane dwie wtyczki. Jedną z nich jest Akismet, który na pewno musi pozostać na naszej liście zainstalowanych wtyczek. Mimo, że Akismet jest „fabrycznie zainstalowany”, to jednak nie jest domyślnie włączony. Trzeba podjąć dodatkowe kroki, aby uaktywnić tą wtyczkę.
Pisałem już wcześniej o tym, co to jest Akismet, jednak z uwagi na wiele pytań, w tym artykule, wyjaśnię ponownie, co jest Akismet i dlaczego warto zacząć go używać od razu. Pokażę również, jak skonfigurować Akismet na własnym blogu WordPress.
Co to jest Akismet?
Akismet jest usługa filtrowania spamu w komentarzach. Nazwa Akismet pochodzi od Automattic i Kismet. Auttomatic jest firmą za którą stoi Akismet a została ona założona przez współzałożyciela WordPress Matt-a Mullenweg. Wtyczka Akismet wykrywa, łapie i usuwa spamowe (niechciane) komentarze na blogu. Robi to z pomocą własnego algorytmu, który uczy się na swoich błędach i od razu przystępuje do działania. Na przykład, gdy w jednym czasie na wielu stronach internetowych pojawią się podobne komentarze, Akismet rozpoczyna raportowanie, uznając podobne komentarze jako spam, a następnie wtyczka ta uczy się identyfikować tego typu komentarze jako spam, aby w przyszłości szybciej je wykryć.
Ciekawostka: 14 czerwca 2013 roku, Akismet „złowił” ponad 83 miliardy spamowych komentarzy
Dlaczego warto korzystać z Akismet?
Sukces twojego bloga jest w dużej mierze uzależniony od komentarzy. I jeśli jesteś początkujący – uwierz mi 🙂 – potrzebujesz komentarzy. Na popularnych blogach, ilość spamowych komentarzy dochodzi do 85%. Oznacza to, że na każde 100 komentarzy tylko 15 jest takich, które chcesz widzieć na własnym blogu. Teraz wyobraź sobie, że co tydzień sprawdzasz samodzielnie wszystkie komentarze na twoim blogu i po przeczytaniu każdego, usuwasz te niechciane, spamowe komentarze. Moderowanie komentarzy na blogu czy jakiejkolwiek stronie internetowej, jest czasochłonne i tutaj Akismet oszczędza każdemu z nas wiele godzin naszego czasu. Akismet wyłapie i zablokuje SPAM, zanim ten pojawi się na liście komentarzy do zatwierdzenia. To pozwala nam wszystkim skupić swoją energię na moderowaniu komentarzy przez prawdziwych użytkowników.
Jak skonfigurować Akismet na własnym blogu
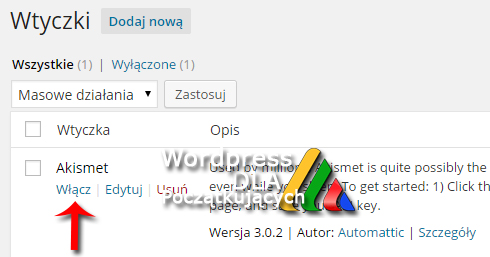
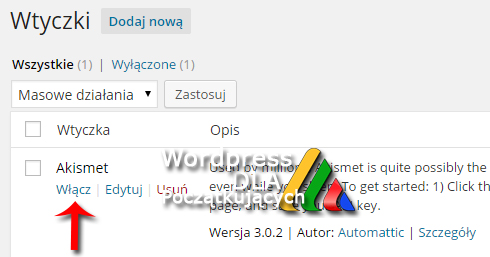
Pierwszą rzeczą, którą musisz zrobić, to aktywować Akismet.

Po aktywacji, wtyczka Akismet doda nowy element w menu Wtyczki »Akismet. Kliknięcie na Włącz swoje konto Akismet, spowoduje przejście do nowego ekranu – Konfiguracji Akismet.

Na tej stronie, zostaniesz poproszony o wprowadzenie klucza API Akismet. Zostawimy na chwilę tą stronę otwartą. Wrócimy do niej po utworzeniu klucza API dla Akismet. Kliknij teraz w przycisk Włącz swoje konto Akismet.
Jak uzyskać API klucz do Akismet
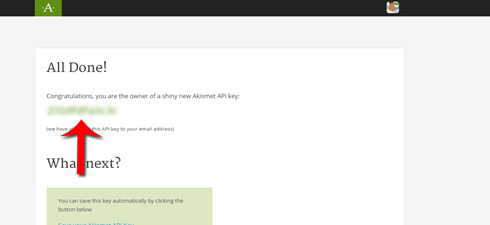
Najprawdopodobniej masz otwartą stronę jak na zdjęciu poniżej. Kliknij przycisk Get an Akismet API Key

Zostaniesz przeniesiony do nowej strony, gdzie wpisz swój adres email, login i hasło. Akismet jest bezpłatny dla nie-biznesu i stron osobistych. Dla stron internetowych dla firm, są różne plany i pakiety. Wybierz opcję, która najlepiej pasuje do ciebie. Kliknij na przycisk SIGN UP, aby kontynuować.
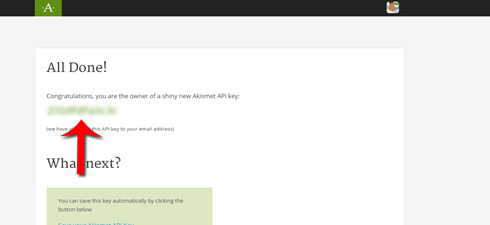
Klikając na SIGN UP przejdziesz do kolejnego ekranu, na którym pojawi się prośba o wybór ceny. Jeśli nie chcesz nic płacić, przesuń suwak w odpowiednią pozycję. Pojawi się informacja z prośbą o subskrypcję lub / następnie prośba o wpisanie imienia i nazwiska. Po zatwierdzeniu pojawi się okno, jak poniżej na zdjęciu.

Pamiętaj, że klucz API jest jak hasło. Nie należy dzielić się z nikim. W przypadku utraty lub zapomnienia klucza API, zawsze możesz odwiedzić stronę Akismet.com. Po zalogowaniu zobaczysz klucz API Akismet w miejscu API KEY.
Jak użyć Akismet klucz API na twoi mblogu
Skopiuj swój klucz API Akismet i wrócić do zaplecza Twojego bloga, tam gdzie zostawiłeś otwartą stronę. Jeśli się zgubiłeś, idź do Wtyczki »Akismet i wklej skopiowany klucz API. Po kliknięciu na przycisk Użyj tego klucza, a następnie Zapisz zmiany. Akismet będzie od teraz sprawdzał twoje komentarze.
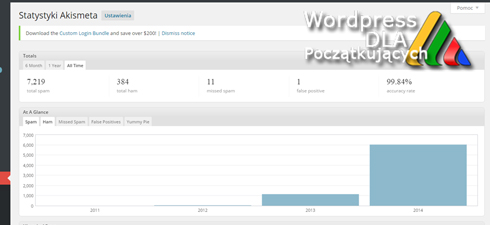
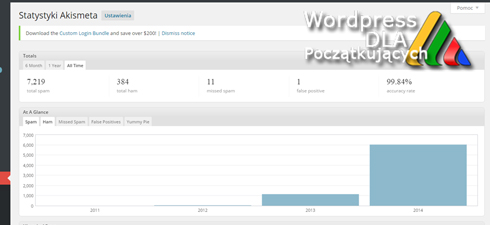
Zobacz statystyki Akismet
Po zalogowaniu się do swojego bloga, przejdź do Wtyczki »Akismet a zobaczysz statystyki Akismet. Akismet pokazuje liczbę zablokowanych komentarzy, pomyłek i wiele innych informacji.
Polecam co jakiś czas zajrzeć do zablokowanych komentarzy, aby sprawdzić poprawność działania wtyczki Akismet.

Mam nadzieję, że ten artykuł pomógł Ci ustawić Akismet na swoim blogu. Mam nadzieję, że masz już własny Akismet API Key i dostrzegasz wartość tej darmowej wtyczki.
Komentarze SPAM, to duży problem. Jak Twoja strona będzie coraz popularniejsza, zauważysz wzrost SPAMU.
Pytania i komentarze proszę zostawić poniżej. Dziękuję 🙂
ps
🎥 Zobacz film o Akismet

utworzone przez irek wrobel | paź 16, 2014 | Instalacja, Wordpress
Jak zrobić kopię zapasową bazy danych WordPress Ręcznie
Ludzie dzielą się na dwie kategorie:
- Ci, którzy robią kopie zapasowe
- Ci, którzy będą wykonywać kopie bezpieczeństwa
Większość blogerów woli korzystać z automatycznego wykonywania kopii zapasowej własnego bloga. Metoda opisana poniżej często jest niezrozumiała na początku, ale nie jest tak źle. Szczególnie gdy spróbujesz 🙂
Osoby, które skorzystały z mojego darmowego kursu dla początkujących, wiedzą doskonale, której wtyczki używać aby automatycznie wykonywać kopię bezpieczeństwa bazy danych bloga. Nie zmienia to jednak faktu, że warto poznać również technikę ręcznego wykonywania kopii zapasowej bazy danych. Nigdy nie wiadomo, kiedy ta wiedza może być przydatna.
Kilka dni temu, zgłosił się do mnie klient, który z jakiegoś powodu stracił dostęp do własnej strony na WordPress. W takich sytuacjach zaczynam od wykonania kopii zapasowej bazy danych. Tobie również polecam, aby natychmiast wykonać kopię bezpieczeństwa bazy danych twojego bloga, jak również zacząć wykonywać takie kopie systematycznie. Szczególnie ważne, gdy często dodajesz nowe treści na własną stronę.
Jak zrobić kopię zapasową bazy danych WordPress Ręcznie z pomocą MySQL i poprzez cPanel bez pomocy wtyczek.
Jak zrobić kopię zapasową bazy danych WordPress Ręcznie z pomocą MySQL
Wykonaj następujące czynności:
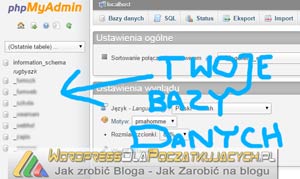
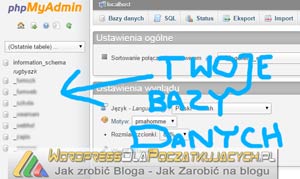
- Zaloguj się swojego serwera lub bezpośrednio do phpMyAdmin

- Jeśli na twoim serwerze masz zainstalowaną tylko jedną stronę, najprawdopodobniej będziesz miał również tylko jedną bazę danych. Jeśli masz więcej baz danych, wybierz właściwą bazę danych
- Po wybraniu bazy danych, kliknij kartę o nazwie „Eksport”
- Wybierz preferowaną metodę ⇒ Szybsza lub ⇒ Dostosuj a następnie kliknij przycisk Wykonaj
- Po chwili w przeglądarce pojawi się komunikat, która zapyta Cię, gdzie na twoim komputerze zapisać kopię bazy danych. Jeśli komunikat nie wyświetlił się w twojej przeglądarce, najprawdopodobniej twoja kopia zapasowa bazy danych zapisywana jest w katalogu Download czy Pobrane na twoim dysku C.
Dość proste i łatwe, prawda?
Jak zrobić kopię zapasową bazy danych WordPress Ręcznie z pomocą cPanel
Aby użyć tej metody, musisz mieć na twoim serwerze cPanel. Nie wszyscy dostawcy oferują cPanel, niestety 🙁
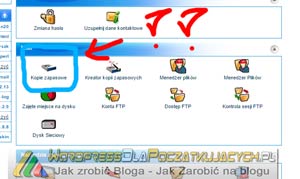
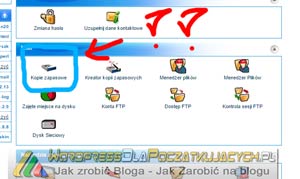
 Najpierw musisz zalogować się do cPanel, a następnie kliknij przycisk „kopii zapasowych”
Najpierw musisz zalogować się do cPanel, a następnie kliknij przycisk „kopii zapasowych”- Następnie kliknij w wybraną bazę danych
- Po chwili w przeglądarce pojawi się komunikat, która zapyta Cię, gdzie na twoim komputerze zapisać kopię bazy danych. Jeśli komunikat nie wyświetlił się w twojej przeglądarce, najprawdopodobniej twoja kopia zapasowa bazy danych zapisywana jest w katalogu Download czy Pobrane na twoim dysku C
Powyższe techniki są bardzo przydatne i naprawdę warto chociaż raz własnoręcznie wykonać własną kopię własnej bazy danych. Tylko w jednym celu. Aby wiedzieć, jak to się robi.
Możesz również skorzystać z wtyczki, która automatycznie może wysyłać maila na twoją skrzynkę, z zawartością twojej bazy danych. Wtyczka o której piszę, nazywa się WordPress Database backup i jest do pobrania Tutaj. Zalecam mieć ten plugin, który regularnie będzie wykonywał kopie zapasowe.

utworzone przez irek wrobel | paź 1, 2014 | Instalacja, Wordpress
Jak zainstalować WordPress – Kompletna Instalacja WordPress samouczek
Skrypt WordPress jest znany jako najbardziej popularna platforma do blogowania i jako system zarządzania treścią CMS. Nowi użytkownicy wordpress-a są najczęściej zaskoczeni, gdy mówię im, że WordPress jest znany i popularny ze względu na łatwość instalacji. Wszystkie najlepsze firmy hostingowe pozwalają zainstalować WordPress w ciągu zaledwie kilku kliknięć.
W większości przypadków, instalacja WordPress jest prostym procesem, który trwa mniej niż pięć minut. W tym artykule, moim celem jest pokazanie i nauczenie początkujących użytkowników jak zainstalować wordpress. Pokażę Ci, jak samodzielnie zainstalować WordPress.
Co musisz mieć przed rozpoczęciem instalacji WordPress:
Zanim przystąpisz do instalacji, musisz mieć już wykupioną domenę oraz hosting / serwer. Gorąco polecam, używanie Tej Firmy Hostingowej, ze względu na jej parametry i cenę. Trudno jest znaleźć tańszą firmę na rynku polskim.
Podsumowanie
Mam nadzieję, że ten poradnik jest pomocny i łatwy do zrozumienia. Jeśli masz jakiekolwiek pytania, możesz je zadać w komentarzu poniżej lub skorzystać z formularza kontaktowego. Po zainstalowaniu WordPress konieczne jest również zainstalowanie dodatkowych narzędzi, tzw wtyczek.
Więcej o samej instalacji wszystkich niezbędnych wtyczek w następnym artykule. Pokażę wtyczki zarówno te mocno polecane przeze mnie jak i te, które polecają czytelnicy bloga.

utworzone przez irek wrobel | wrz 8, 2014 | Wordpress
Zmiana wyglądu wordpress-a
Tym razem, trochę odkurzone – ale wciąż aktualne dla początkujących – nagranie, które „popełniłem” wiele miesięcy temu 🙂
Temat dotyczy zmiany wyglądu wordpress-a. Niby bardzo proste, jednak wiem, że wiele osób może na początku mieć z tym trochę kłopotu.
Dlatego dla przypomnienia zapraszam do obejrzenia 10 minutowego filmu,
Zmiana wyglądu wordpress-a
















 Najpierw musisz zalogować się do cPanel, a następnie kliknij przycisk „kopii zapasowych”
Najpierw musisz zalogować się do cPanel, a następnie kliknij przycisk „kopii zapasowych”

