utworzone przez irek wrobel | paź 10, 2016 | Wordpress
Pasek boczny – Sidebar – jest istotną częścią każdej strony, zwłaszcza bloga. Wielu właścicieli witryn w ogóle nie wykorzystuje paska bocznego a jeśli już, to najczęściej w niepełnym zakresie. Jeśli nie zdajesz sobie sprawy, dlaczego powinieneś korzystać z paska bocznego i jak z niego korzystać oraz jak zatrzymać pasek boczny, zachęcam do przeczytania tego wpisu. Pasek boczny jest miejscem, gdzie możesz umieścić kilka elementów, które będą reklamować inne treści na twoim blogu, lub zachęcać do kupna.
Jak Zatrzymać Pasek Boczny – Najlepsze Wtyczki Sticky Widget WordPress
Jedną z najlepszych opcji reklamy, którą możesz wstawić do paska bocznego jest „lekki” lub „pływający” pasek, tzw bar. Jestem prawie pewien, że nie raz już widziałeś na innych stronach taki pasek bar. Przewijasz stronę, a on wciąż jest widoczny, jakby zakotwiczony.
Przyklejony na stałe lub pływający pasek bar, jest w wtyczką widget, pokazującą informacje, które są zablokowane w jednym miejscu, tak, że nie znikają, gdy użytkownik przewija stronę w dół.
Do czego potrzebujesz przyklejony Sticky widget?
Przyklejone lub pływające paski są bardzo przydatne, gdy potrzebujesz przyciągnąć uwagę czytelników. Taki Sticky widget może świetnie się sprawdzić w:
- menu
- formularzu rejestracji na Newsletter
- czatu online lub wszelkiego rodzaju pomocy technicznej
- informacji kontaktowych
- powiadomień
- reklamie
- przycisków social media
Analizy i badania, które wykonywałem na własnych stronach oraz stronach moich klientów pokazują jednoznacznie, że takie przyklejone paski boczne lub górne, o 22% zwiększają ilość osób, które w nie klikają.
Poniżej przedstawiam kilka najlepszych wg mnie wtyczek, które świetnie się sprawdziły w moich działaniach marketingowych. Zatem jak zatrzymać pasek boczny?

GC Message Bar, to łatwa w użyciu wtyczka do WordPress, która pozwala dodawać do strony „przyklejoną” wiadomość w górnej lub dolnej części witryny.
Świetnie działa, jako informacja o zniżkach, promocjach, nowościach, lub jakakolwiek inna ekscytująca wiadomość, którą chciałbyś się podzielić się z czytelnikami.

Q2W3 Fixed Widget (Sticky Widget) ma prawie nieograniczone możliwości. Z tą prostą wtyczką możesz zmienić wygląd i zawartość paska bocznego. Wtyczka ma także kilka opcji personalizacji.

WordPress Notification Bar, pozwala dodać na górze strony, prosty pasek z wezwaniem do działania. Pasek zostaje nieruchomy podczas przewijania strony. Można dostosować kolor, wiadomość i przycisk, aby pasował do stylu twojej strony.

Quick Notice Bar, pozwala dodać dowolną wiadomość na twojej stronie. Możesz dodać przycisk lub jakiegokolwiek powiadomienie, które będzie widoczne na górze strony. Zamiast wiadomości, można dodać do paska ikonki social media.

Floating Social Bar jest niesamowitą wtyczką, która pozwala dodać poziomy pasek z przyciskiem. Wtyczka jest łatwa i prosta w obsłudze. Nie wpływa na szybkość ładowania się strony.

Sticky Menu (or Anything) on Scroll, pozwala na dodanie różnego rodzaju zawartości do strony. Można dodać menu, przyciski social media, wiadomości, które będą „przyklejone” do strony podczas przewijania. Można wybrać niestandardowy odstęp pomiędzy elementem i górą strony.

Awesome Sticky Header by DevCanyon, to wtyczka która pozwala zatrzymać pasek boczny i oferuje maksymalną kontrolę nad ustawieniami. Możesz dodać menu, podmenu, zmieniać kolorystykę, dodawać przyciski i pola wyszukiwania, logo i wiele więcej. Wtyczka ma także podgląd na żywo, dzięki czemu można zmienić lepki pasek i zobaczyć zmiany natychmiast.

myStickymenu pozwala na dodanie paska menu do górnej części witryny. Możesz dodać niestandardowy kod CSS, co sprawi, że ten plugin będzie prezentował się jeszcze efektywniej. Posiada wsparcie wielu języków.

Sticky Popup jest prosty pluginem, który pozwala dodać wyskakujące okienka w stałym miejscu, na przykład, u dołu, po lewej, lub po prawej. Wtyczka pozwala wyświetlać wszelkiego rodzaju treści: formularz kontaktowy, Newsletter, ikonki social media, reklamę, i wiele więcej.

Ponad 20.000 instalacji tej wtyczki może potwierdzać, że jest to naprawdę dobra wtyczka. Z pewnością jest jedną z najbardziej popularnych. Choć wtyczka ma odrobinę przestarzały design, z pewnością warto przetestować jej funkcje.
Podsumowanie
Jakie są twoje przemyślenia na temat tych wtyczek WordPress? Jakie najważniejsze cechy powinna spełniać idealna dla twojej strony wtyczka? Czy znasz jakieś inne dobre wtyczki, których brakuje w tym spisie?
Proszę o komentarz poniżej.
Jeśli podobał Ci się ten artykuł, możesz zapisać się do naszego Newletter-a. Możesz mnie również znaleźć na Twitterze, Facebooku i YouTube.

utworzone przez irek wrobel | lip 28, 2016 | Wordpress
Pewnie nie raz widziałeś na różnych stronach elegancko wyglądające cenniki, zachęcające do skorzystania z oferty.
Czy ty również chciałbyś dodać na własną stronę elegancki cennik?
Jeszcze kilka lat temu umieszczenie tabeli z cennikiem wymagało „uczciwej” wiedzy o projektowaniu HTML i CSS, Dla wielu osób było to nieosiągalne. Czasami z powodu braku pieniędzy a czasami z braku wiedzy.
Jednak obecnie wykonanie tego zadania jest tak proste, że nawet osoby nie techniczne z łatwością mogą sobie z z nim poradzić.
Zatem odpowiadając na maila którego otrzymałem od Małgorzaty – uczestniczki Kursu Jak Zrobić Bloga – Jak Zarobić Na Blogu – przedstawiam poniżej prostą instrukcję.
Jak dodać elegancki cennik na stronę
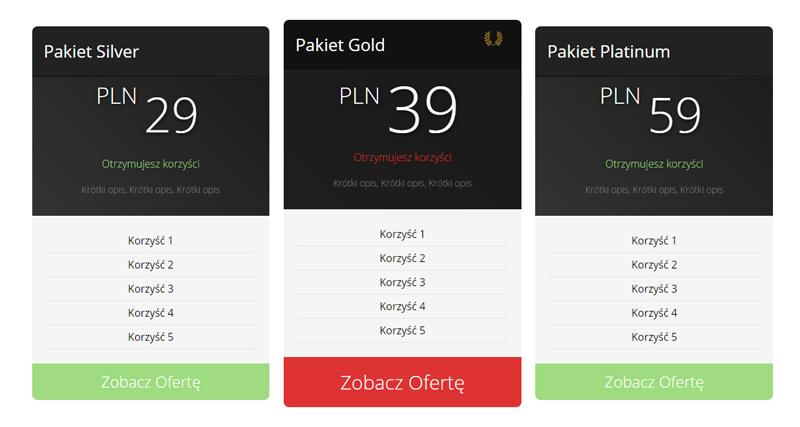
Zanim przejdę do samouczka, zobacz proszę prosty cennik, jaki udało się utworzyć zaczniemy z samouczka, chcemy pokazać produkt końcowy, który stworzyliśmy w ciągu 5 minut przy użyciu darmowej wtyczki.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Responsive Pricing Table. Po aktywacji wtyczki, nowa opcja zostanie dodana do menu w zapleczu wordpress-a pod nazwą Pricing Tables.
Zobacz teraz krótką prezentację video, w której wyjaśniam jak krok po kroku skonfigurować tą wtyczkę.
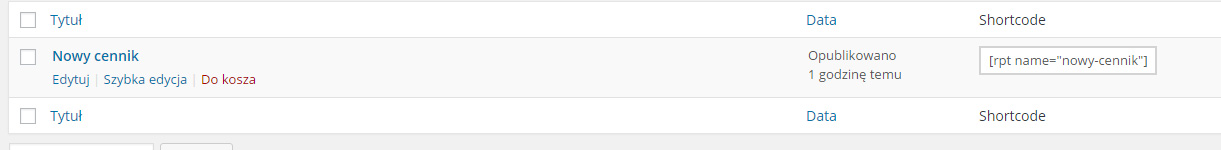
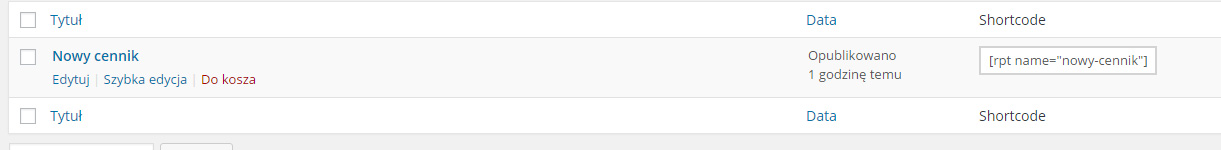
Ostatnią rzeczą jaką należy wykonać, to skopiować tzw shortcode,

a następnie utworzyć nową stronę pod nazwą cennik i dodać w treści skopiowany wcześniej shortcode. Po kliknięciu opublikuj stronę, będziesz cieszyć się elegancko wyglądającym cennikiem na twojej stronie.
UWAGA!
Za każdym razem gdy ustawiasz jakiekolwiek płatności na własnej stronie, miej na uwadze, aby kilkakrotnie sprawdzić poprawność działania, zanim udostępnisz użytkownikom!

utworzone przez irek wrobel | lip 10, 2016 | Wordpress
Poradnik WordPress
Stworzyłem ten poradnik dla początkujących w WordPress. Znajdziesz tu podstawową obsługę i konfigurację. Sam skrypt WordPress dosyć często się zmienia, szczególnie niektóre ustawienia i wygląd, dlatego potraktuj ten poradnik WordPress, jak pewnego rodzaju szablon, na którym będziesz się można oprzeć.
Pełną wersję poradnika WordPress znajdziesz TUTAJ.
1. Poradnik WordPress – O WordPressie
Skrypt WordPress jest tak zwanym systemem zarządzania treścią, z angielskiego CMS – Content Management System. Powstał 27 maja 2003 i odtąd jego popularność przekracza wyobrażenia jego twórców.
Po roku od powstania pierwszej edycji, do skryptu głównego dodano możliwość instalowania dodatkowych wtyczek a w kolejnym roku możliwość błyskawicznej zmiany szaty graficznej, dzięki możliwości instalacji tzw szablonów.
Wtyczki i szablony w wordpress spowodowały, że niezależni programiści i webdesignerzy z całego świata zaangażowali się w jego rozwój. Tak WordPress przekształcił się w profesjonalny skrypt, dzięki któremu dziś możemy zbudować na nim, dosłownie (prawie) każdy rodzaj strony internetowej.
W chwili gdy powstał ten artykuł, ze skryptu WordPress korzysta ponad 76 milionów!!! stron www (około 20% istniejących stron WWW). Żaden inny CMS nawet nie zdołał się zbliżyć się do takiego wyniku.
Z pewnością tak ogromna popularność wynika z łatwości obsługi oraz ogromnej ilości wtyczek i szablonów. A najważniejsze jest to, że nawet osoby nie informatyczne z łatwością potrafią uruchomić i prowadzić stronę, nawet bardzo rozbudowaną.
WordPress jest oparty o PHP – najpopularniejszy język programowania na świecie. To sprawia, że wordpress można zainstalować nawet na najtańszym serwerze.
Ciekawostka – począwszy od wersji 1.0, wszystkie główne wydania (aktualizacje) WordPressa są nazywane imionami muzyków, np. WordPress 1.0 – Miles Davis, WordPress 2.0 – Duke Ellington, WordPress 3.0 – Thelonious Monk, WordPress 4.0 – Benny Goodman.
2. Poradnik WordPress – Instalacja
Zakładam, że będziemy instalować WordPressa na własnym koncie hostingowym, takim jak TEN – najlepszy i najtańszy w Polsce.
a. Pobierz paczkę instalacyjną
b. Prześlij pobrane pliki na serwer – pobrany wcześniej plik, rozpakuj a następnie prześlij zawartość katalogu na serwer do katalogu głównego (public_html lub www). Polecam skorzystać z programu do FTP – FileZilla
c.  Utwórz bazę danych – Jeśli nie wiesz jak to zrobić, najlepiej skontaktować się z administratorem hostingu. Zapisz wszystkie dane!!
Utwórz bazę danych – Jeśli nie wiesz jak to zrobić, najlepiej skontaktować się z administratorem hostingu. Zapisz wszystkie dane!!
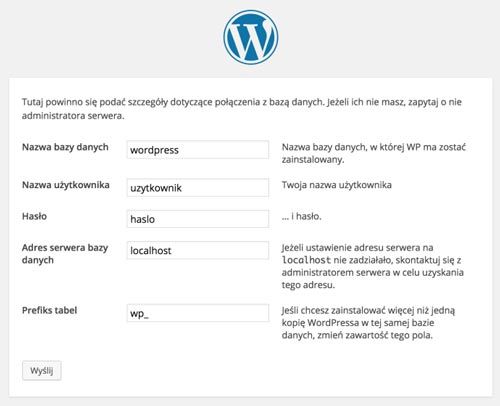
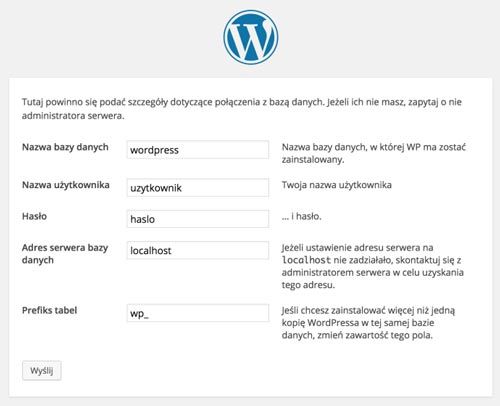
d. Uruchom instalatora WordPress – Wystarczy, że w przeglądarce wpiszesz adres twojej strony (domeny), np. zrobicwww.pl. Pokaże się strona powitalna instalatora. Kliknij w przycisk „Zaczynajmy”. Pojawi się nowe okno, jak to poniżej:

Teraz wpisujesz dane bazy danych, którą przed chwilą utworzyłeś.
3. Poradnik WordPress – Konfiguracja
Zapoznaj się z zapleczem administracyjnym twojej nowej strony. Przejrzyj wszystkie zakładki w lewym menu. Następnie zrób tak:
a. Wpisy – Kategorie – Zamień istniejącą na własną.
b. Ustawienia – Ogólne – Sprawdź wszystko i popraw
c. Ustawienia – Popularne odnośniki – ustaw nazwę wpisu
4. Poradnik WordPress – Napisz pierwszy post
Wiem, że jeszcze może ci się wydawać, że jest za wcześnie, ale jednak zdecydowanie zachęcam cię do rozpoczęcia pisania już teraz. Napisz przynajmniej 3 posty a następnie stwórz stronę Kontakt.
Wpisy – Dodaj nowy – tutaj dodajesz nowe wpisy
Strony – Dodaj nową – tutaj dodajesz nowe strony
Pełną wersję poradnika WordPress znajdziesz TUTAJ.

utworzone przez irek wrobel | cze 6, 2016 | Wordpress
Jeśli korzystasz z WordPress, najprawdopodobniej przynajmniej raz w swoim życiu uruchamiałeś lub uruchamiałaś nowy szablon. Jeśli nigdy wcześniej tego nie robiłeś, a to będzie twój pierwszy raz, to jeszcze lepiej.
Cała „uroda” WordPress polega między innymi na tym, że każdy użytkownik, może z łatwością zmienić szatę graficzną własnej strony. Chodzi o dosłownie kilka kliknięć myszką. Tak przynajmniej piszą wszyscy znawcy skryptu WorPress.
Ale zmiana szablonu jest sprawą bardziej złożoną, niż mogłoby się wydawać. I choć rzeczywiście sama zmiana, polega na klikaniu myszką, to jednak przez zmianą szablonu na inny, jak również po zmianie, należy wykonać szereg czynności, aby nasza nowa odsłona, prezentowała się dokładnie tak, jak tego sobie życzysz.
I dokładnie tym, mam zamiar zająć się w tym wpisie. Mam nadzieję, że każdy początkujący będzie wiedział, o co chodzi 🙂
Lista Kontrolna: 15 Rzeczy, Które Musisz Zrobić Przed Zmianą Szablonu WordPress
UWAGA!!
Te kroki są niezbędne, jeśli chcesz mieć pewność, że nie utracisz ważnych informacji lub niezbędnych elementów.
1. Zrób notatki i / lub backup obecnie używanego szablonu
Wielu użytkowników WordPress szuka po Internecie rozwiązań ich problemów lub po prostu modyfikują na własne potrzeby szablon. Często rozwiązaniami są ręcznie dodawane fragmenty kodów, na przykład dopisywane do pliku functions.php lub innego.
Ponieważ zmiany te najczęściej są wykonywane tylko raz, najczęściej po prostu zapominamy o nich. Dlatego zanim zaczniesz instalować nowy szablon, sprawdź pliki własnej strony i / lub wykonaj backup.
Aby wykonać backup szablonu, możesz skorzystać z następujących wskazówek:
- otwórz stronę: http://TwojaDomena.pl/wp-admin/theme-editor.php – a następnie wybierz po prawej stronie interesujący cię plik, zaznacz jego zawartość i skopiuj ją do notatnika na własnym komputerze.
- zaloguj się do zaplecza swojego hostingu, a następnie odszukaj pliki obecnie używanego szablonu. Znajdzie je w katalogu wp-content/themes/NazwaTwojegoSzablonu. Następnie skopiuj do komputera całą zawartość obecnie używanego szablonu.
Wskazówka – Warto również sprawdzić czas ładowania się strony z użyciem bieżącego szablonu, ponieważ w ten sposób można porównać szybkość obu szablonów. Przejdź do wpisu 9 sposobów, aby przyspieszyć stronę WordPress, aby sprawdzić niezbędne narzędzia.
2. Ostrożnie z widget-ami
Sprawdź, czy nowy szablon posiada opcję dodawania, edycji i modyfikacji sekcji paska bocznego, czyli widget. Boczny pasek na stronie, czyli w oryginale Sidebar widget, jest bardzo prostym rozwiązaniem, dlatego tak wielu użytkowników używa go, aby dostosować własną stronę.
Zwróć uwagę, że boczne paski są prawdopodobnie najbardziej modyfikowanymi obszarami większości stron. Właściciele stron dokonują tam bardzo wielu zmian, jak choćby dodawanie własnych tekstów, zdjęć, linki, reklamy i inne.
Jeśli tylko zmienisz szablon, bez wcześniejszego zabezpieczenia treści dodanych w pasku bocznym czyli widgetach, stracisz wszystko tam zapisane. Czasami zdarza się, że elementy, które były używane w widgetach, automatycznie przenoszone są do nieużywanych widgetów, jednak chcąc mieć pewność, lepiej skopiować te treści.
Wskazówka – Upewnij się, że nowy szablon posiada opcję dodawania elementów do paska bocznego!
3. Statystyki czyli nie trać śledzenia
Większość właścicieli stron, używa jakichś statystyk. Najczęściej jest to Google Analytics. Wielu nie używa wtyczek, aby dodać kod śledzenia, a w zamian dodaje kod śledzenia bezpośrednio do szablonu. Są też osoby, które dodają kod śledzenia do pliku footer.php, który jest bezpośrednio przypisany do szablonu.
Dlatego rozważ używanie wtyczki Google Analytics lub pamiętaj o tym, aby na nowym szablonie dodać kod śledzenia. To, z której opcji skorzystasz, zależy od ciebie. Jest to jedna ze spraw, która jest bardzo często pomijana przez użytkowników. Prawdopodobnie dlatego, że to jest tak proste i oczywiste 🙂
4. Utwórz kopię zapasową
Tworząc kopię bezpieczeństwa. nie masz nic do stracenia. Jako środek zapobiegawczy, powinniśmy zrobić kopię zapasową wszystkich szablonów, wtyczek i bazy danych. Chociaż podczas dodawania nowego szablonu, nic nie powinno się zdarzyć, to jednak warto poświęcić kilka minut, aby mieć pewność, że nic nie straciliśmy. Zobacz Jak zrobić kopię zapasową bazy danych WordPress Ręcznie.
5. Włącz tryb konserwacji
Prawdopodobnie nie chcesz, aby użytkownicy zobaczyli „rozjechaną” stronę podczas prac, jakie będziesz wykonywać.
Dlatego zachęcam, aby włączyć tryb konserwacji na czas zmiany szablonu. Gdy będziesz mieć pewność, że wszystko działa poprawnie, wyłączysz trym konserwacji, udostępniając tym samym nową stronę swoim czytelnikom.
Aby włączyć tryb konserwacji na stronie, skorzystaj z jednej z wielu wtyczek, TRYB KONSERWACJI
6. Testuj wszystkie funkcjonalności nowego szablonu
Gdy nowy szablon jest już aktywowany, upewnij się, że wszystkie jego funkcje działają. Następnie przejdź do jego konfiguracji.
Najprawdopodobniej wraz z nowym szablonem otrzymałeś instrukcję jego obsługi. Dotyczy to głównie płatnych szablonów. Najprościej jest postępować wg wskazówek tam zawartych i krok po kroku ustawiać nowy szablon.
Gdy zakończysz tą czynność, jest bardzo prawdopodobne, że będzie trzeba dostosować wcześniejsze logo, do nowego szablonu.
7. Skonfiguruj i testuj pasek boczny
Wróć do punku 1 na tej liście, czyli konfiguracji sekcji paska bocznego. Teraz przyda się backup, który został wykonany na początku.
Wróć i dodaj wszelkie funkcje, które chcesz przenieść ze starego szablonu do nowego. Dodatkowo, wypróbuj wszystkie ustawione funkcje.
Sprawdź również procesu komentowania wpisów i stron, pole wyszukiwania, stronę 404, strony archiwum, strony kontaktowej, itd.
8. Sprawdź zgodność z innymi przeglądarkami
Sprawdź swoją stronę we wszystkich przeglądarkach, do jakich masz dostęp. Przeglądarki czasami mają tendencję do wyświetlania stron inaczej. Szczególnie Internet Explorer.
Niektóre szablony mają tendencję do „łamania się” w różnych przeglądarkach. Więc jeśli widzisz w statystykach Gogle, że wielu odbiorców używa konkretnej przeglądarki, upewnij się, że strona wyświetla się poprawnie.
9. Wygląd reklam Google Adsense
Jeśli zarabiasz na swojej stronie przy użyciu Google AdSense lub innej firmy reklamowej, teraz jest najlepszy czas na to, aby sprawdzić i / lub dostosować wygląd reklam na twojej stronie.
Na przykład, poprzednia strona była pomarańczowa, więc pewnie używałeś pomarańczowych linków przy reklamach Google Adsense. Teraz, jeśli jest niebieska, to prawdopodobnie będziesz chciał wziąć to pod uwagę.
To samo dotyczy się paska bocznego, social media oraz przycisków, które również należy dostosować.
Jeśli przechodzisz z jasnej do ciemniejszej szaty graficznej, lub na odwrót, dokonaj niezbędnych korekcji tam gdzie trzeba.
10. Powiadom o zmianie swoich czytelników
Wyłącz tryb konserwacji i napisz krótki wpis na blogu, aby poinformować czytelników o zmianach.
Jest wysoce prawdopodobne, że pomimo starań, nie udało ci się „wyłapać” wszystkich błędów. Dlatego, wydaje się być dobrym pomysłem, aby poprosić czytelników o zgłaszanie błędów, gdy je zauważą.
Pytaj czytelników na social media zarówno o ewentualne błędy, jak również ich opinie na temat nowego wyglądu.
Zawsze możesz poprosić o zrzut ekranu, gdy zauważą nieprawidłowości. Jeśli nie uda ci się samodzielnie uporać z nieprawidłowościami, najprościej jest skontaktować się z twórcą szablonu i to jego poprosić o pomoc w rozwiązaniu problemu.
Wskazówka: Jeśli skorzystałeś z darmowego szablonu, nie oczekuj zbyt dużej i szybkiej pomocy. Natomiast, pomoc przychodzi zdecydowanie szybciej, gdy nowy szablon został kupiony.
11. Usuń zbędne wtyczki
Szablony często posiadają wiele „fabrycznych” funkcji, z których być może wcześniej korzystałeś przy pomocy zewnętrznych wtyczek.
Teraz jest doskonała pora na to, aby przejrzeć wszystkie wtyczki i usunąć te niepotrzebne. Koncepcja jest prosta. Pozbądź się rzeczy, których nie potrzebujesz.
Wskazówka – Nie przesadzaj z usuwaniem. Wiele płatnych szablonów posiada wbudowane moduły pozycjonowania SEO. Zachęcam aby je wyłączyć w szablonach i korzystać z dotychczasowych zewnętrznych, jak na przykład ta wtyczka SEO. Dokonaj mądrego wyboru!
12. Technika Małych Kroków
Uczestnikom kursu, Jak zrobić Bloga – Jak zarobić na blogu – często powtarzam o technice małych kroków.
Zacząłeś pracować z nowym szablonem, dlatego postępuj ostrożnie, małymi krokami. Zacznij od zmiany małych elementów, a gdy upewnisz się, że zachowują się poprawnie we wszystkich przeglądarkach, przejdź do kolejnych.
Wtedy, będziesz mieć komfort psychiczny i wewnętrzną pewność, że masz kontrolę nad stroną i nowym szablonem.
Wskazówka – Ważne jest, aby nauczyć się struktury i tzw. semantyki nowego szablonu, jeszcze przed dokonaniem ogromnych zmian. Pozwoli to wykryć problem od razu i zareagować szybko.
13. Sprawdź czas ładowania się nowej strony
W punkcie 1, miałeś sprawdzić czas ładowania się starego szablonu. Teraz przyszła pora na sprawdzenie szybkości działania nowego.
Porównaj dane i zobacz, czy możesz samodzielnie naprawić nieprawidłowości.
14. Monitoruj Współczynnik Odrzuceń
Po włączeniu nowego szablonu, systematycznie sprawdzaj statystki a szczególnie współczynnik odrzuceń.
Niektóre motywy są po prostu bardziej przyjazne niż inne, i wbrew pozorom, mają ogromny wpływ na poruszanie się czytelników po stronie. Jeśli współczynnik odrzuceń wzrósł w porównaniu do poprzedniego szablonu, należy nad tym popracować. Czasami wystarczy popracowac z paskiem bocznym czyli widgetami lub po prostu zmienić „wezwanie do działania” na inne.
15. Słuchaj swoich czytelników i reaguj
W sumie to powinienem od tego zacząć, ale celowo umieściłem ten punkt na końcu. Niech to będzie nagroda dla wytrwałych czytelników 🙂
Jakiekolwiek zmiany na stronie, powinny być dokonywane TYLKO I WYŁĄCZNIE, w oparciu o potrzeby czytelników.
Zmiana dla zmiany, bo mi się tak podoba, jest trochę stratą czasu i jego marnotrawstwem. Obserwuj reakcje, czytaj uważnie komentarze, utrzymuj relacje i na podstawie tych wszystkich informacji dokonuj zmian.
A kiedy nowy szablon został już zainstalowany, twoi czytelnicy zawsze będą mieć sugestie albo uwagi.
Ktoś pokocha specyficzną funkcję a ktoś inny znienawidzi jakieś rozwiązanie. Komunikuj się z czytelnikami. Zapytaj, co chcieliby zobaczyć nowego, a następnie pracuj nad realizacją tego.
Podsumowanie
Mam nadzieję, że ta procedura okaże się dla ciebie pomocna. Jak juz pewnie zauważyłeś lub zauważyłaś, zmiana szablonu na nowy, wcale nie jest taką prostą i łatwą czynnością do wykonania. A już z pewnością nie zajmuje kilka sekund.
Napisz w komentarzu poniżej, z czym ty masz lub miałaś największe problemy podczas zmiany szablonu na inny. Napisz co jest niezbyt zrozumiałe, w tym co opisałem. Czekam na twój komentarz!

utworzone przez irek wrobel | gru 4, 2015 | Wordpress
Czy kiedykolwiek natknąłeś się na stronę lub blog, który umożliwia swoim czytelnikom zmienić rozmiar czcionki?
Oczywiście, że przeglądarki oferują taką funkcję za pomocą wciśnięcia dwóch klawiszy CTRL i klawisz +, jednak nadal istnieje spora liczba użytkowników, którzy nie są zaznajomieni z tą funkcją powiększania czcionki.
Dlatego postanowiłem napisać kilka słów o tym, jak dać użytkownikom możliwość zmiany rozmiaru czcionki w WordPress, za pomocą prostych funkcji JavaScript i HTML.

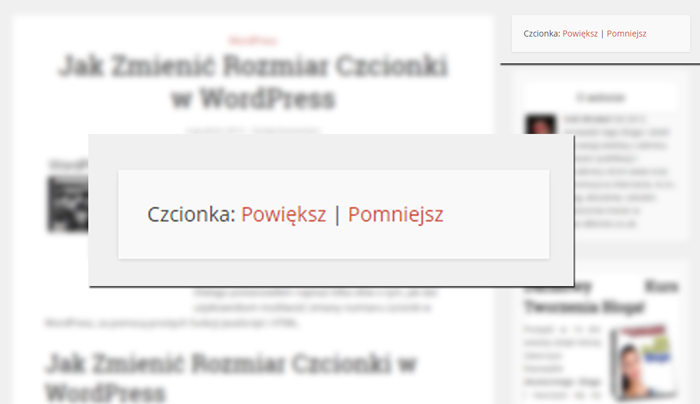
Jak Zmienić Rozmiar Czcionki w WordPress
Po pierwsze dodaj poniższy skrypt w nagłówku lub stopce:
[php]<script type="text/javascript">function resizeText(multiplier) {
if (document.body.style.fontSize == "") {
document.body.style.fontSize = "1.0em";
}
document.body.style.fontSize = parseFloat(document.body.style.fontSize) + (multiplier * 0.2) + "em";
}</script>[/php]
Następnie wystarczy dodać ten kod w dowolnym miejscu w szablonie (możesz śmiało umieścić go w pasku bocznym – Widget):
[php]<a href="javascript:void(0);" onclick="resizeText(1)" id="plustext">Pomniejsz czcionkę</a> | <a href="javascript:void(0);" onclick="resizeText(-1)" id="minustext">Powiększ czcionkę</a>[/php]
Prawda, że proste?

utworzone przez irek wrobel | wrz 21, 2015 | Wordpress
Są chwile, kiedy właściciel strony czy bloga musi przeprowadzić modernizację lub przeorganizować stronę. Podczas takich prac, na stronie robi się wówczas istny „bałagan”, dlatego lepiej jest przekierować czytelników na tymczasową stronę, tzw., Tryb Konserwacji.
To cudze oczy, nie zaś nasze własne nas rujnują.
Gdyby poza mną wszyscy byli ślepi,
Nie dbałbym o piękne stroje czy meble..
Nie ma problemu, gdy witryna dopiero „ruszyła” i nie ma zbyt wielu czytelników, ale to może być spory problem, gdy masz wiele tysięcy odwiedzin miesięcznie. Dlatego lepiej jest witrynę wyłączyć tymczasowo i dać jasną i konkretną informację o przeprowadzanej modernizacji.
Zaplanowana Modernizacja Czyli Jak Przekierować Czytelników Na Tymczasową Stronę w WordPress – Tryb Konserwacji
Najprostszym rozwiązaniem aby tymczasowo wyłączyć stronę w WordPress, czyli przekierować czytelników na stronę informującą o konserwacji, jest użycie jednej w bardzo wielu dostępnych wtyczek do WordPress. Taka strona może pokazać informacje, jak dużo czasu zajmie modernizacja, może zawierać prosty komunikat wyjaśniający, co robisz i świetnie jeśli znajdzie się też informacja, kiedy stroną znów będzie dostępna.
W tym artykule, podzielę się dwoma wg mnie najlepszymi wtyczkami do WordPress, które można używać do przekierowania użytkowników na stronę tymczasową aby administratorzy mogli spokojnie wykonywać niezbędne poprawki.
8 Degree Coming Soon Page

Jest Darmową Wtyczką WordPress, wykorzystywaną w trybie konserwacji strony. Wtyczka jest wyposażona we wszystkie podstawowe funkcje. Mimo że jest wtyczką darmową, jej funkcje są bardzo bogate.
Główne cechy to:
- Możliwość skonfigurowania tła (kolor lub tło obrazu)
- Opcja konfiguracji tekstu
- Subskrypcji e-mail
- Ikony social media
- W pełni elastyczna
- przetłumaczona
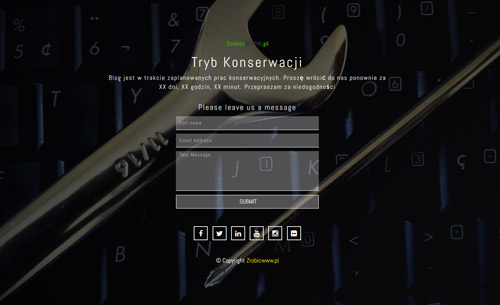
Standardowy tekst, który można wpisać na stronie tymczasowej:
Blog jest w trakcie zaplanowanych prac konserwacyjnych.
Proszę wrócić do nas ponownie za
XX dni, XX godzin, XX minut.
Przepraszam za niedogodności
Kul Maintenance

Wtyczka Kul Maintenance pozwala administratorom WordPress, zamknąć / wyłączyć stronę internetową do konserwacji. Wtyczka ta może być również stosowana jako zaproszenie do otwarcia nowej strony. Zalogowany użytkownik może widzieć tzw frontend, czyli całą zawartość strony widocznej dla czytelników. Wtyczka w pełni responsywna, czyli kompatybilna z urządzeniami mobilnymi.
Główne cechy to:
- W pełni konfigurowalne zmiany kolorów i teksty
- Formularz kontaktowy (szablon e-mail)
- Elastyczny projekt
- Możliwość dodania własnego logo
- Możliwość dodania własnego tytułu, nagłówka, tekstu
- Konfigurowalne kolory: czcionki, ikony, tła
- Ikony social media
Więcej niezbędnych wtyczek do WordPress-a będzie dodawanych w dziale Wtyczki Do WordPress
A ty jak sobie radzisz, gdy musisz na chwilę wyłączyć stronę czy bloga? Podziel się w komentarzu poniżej














 Utwórz bazę danych – Jeśli nie wiesz jak to zrobić, najlepiej skontaktować się z administratorem hostingu. Zapisz wszystkie dane!!
Utwórz bazę danych – Jeśli nie wiesz jak to zrobić, najlepiej skontaktować się z administratorem hostingu. Zapisz wszystkie dane!!